Edge Extension - 轉換 Chrome 擴充元件為 Edge 擴充元件並上架
Introduction
Microsoft Edge is a web browser developed by Microsoft. It was first released for Windows 10 and Xbox One in 2015, then for Android and iOS in 2017, and for macOS in 2019.
Edge includes integration with Cortana and has extensions hosted on the Microsoft Store. Unlike Internet Explorer, Edge does not support the legacy ActiveX and BHO technologies.
Originally built with Microsoft’s own proprietary browser engine EdgeHTML and their Chakra JavaScript engine, Edge was rebuilt as a Chromium-based browser in 2019, using the Blink and V8 engines. As part of this change (codenamed Anaheim), Microsoft made preview builds of Edge available on Windows 7, 8, 8.1 and macOS, in addition to Windows 10. The first public release followed on January 15, 2020. In June of 2020 Microsoft began automatic rollout of Edge via Windows Update for Windows 7, 8.1 and all Windows 10 versions from version 1803 to version 2004.
Wikipedia ── Microsoft Edge
遙想當年 Internet Explorer (IE) 叱吒風雲,在被 Google Chrome 殺入後一蹶不振,而 Chrome 亦以 69.18% 的市佔率遙遙領先其他瀏覽器。然而,Chrome 在開啟後所消耗的記憶體使用量為人詬病,龐大的資源使用量使得部分電腦不堪負荷,而 Google 在 Chrome 上建立了良好且完整的生態圈,使得使用者難以跳入其他瀏覽器,強化了使用者黏著度。
而新版 Microsoft Edge 基於 Chromium 開發,除了容許了來自 Chrome Web Store 的擴充元件,成為 Chrome 使用者跳入 Edge 的一大誘因外,由於針對 Windows 10 進行最佳化,在資源使用率與執行效能上會較 Chrome 表現來得更為優秀。
Preparation
根據官方網站說明,Chrome Extension 若要轉換為 Edge Extension 非常簡單,在大多數情況可以直接執行,或僅需要修改少部分就好。需要注意的是,Microsoft Edge 目前不支援下列四種 APIs:
chrome.gcmchrome.identity.getAccountschrome.identity.getAuthTokenchrome.instanceID
Implementation
Transform Extension
在上傳之前,我們可以通過 Microsoft 所提供的 Microsoft Edge Extension Toolkit 來轉換我們現有的 Chrome Extension。
在這篇文章中,我將以之前寫過的 No MailTo 擴充元件為範本,並在轉換為 Edge Extension 後上架至 Microsoft Edge Add-ons。完成結果可以參考 No MailTo in Microsoft Edge Add-ons。
首先先從 Microsoft Store 中下載 Microsoft Edge Extension Toolkit,下載完成後開啟。

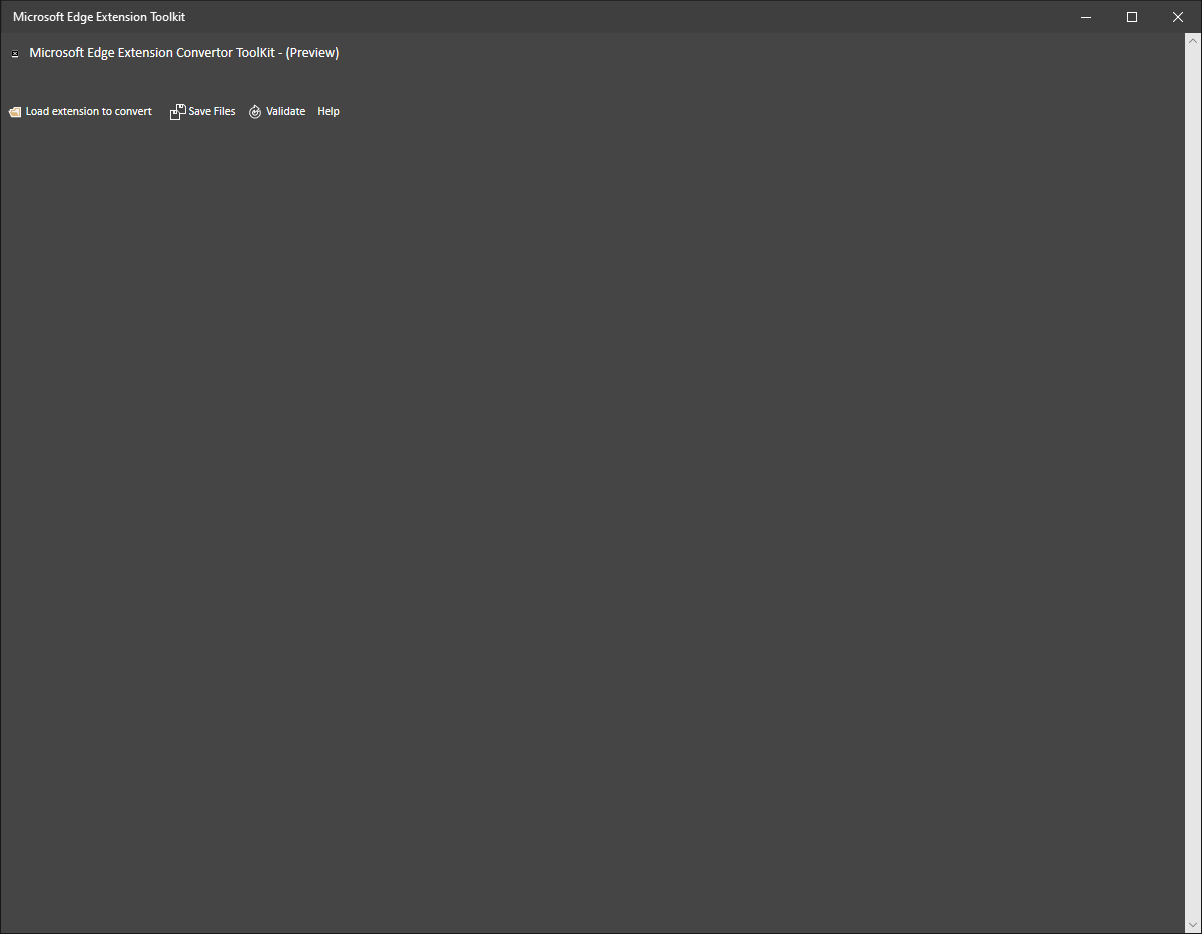
接著按下畫面中的 Load extension to convert ,並開啟 Chrome Extension 專案的資料夾。需要注意的是在開啟之前請先備份現有專案!

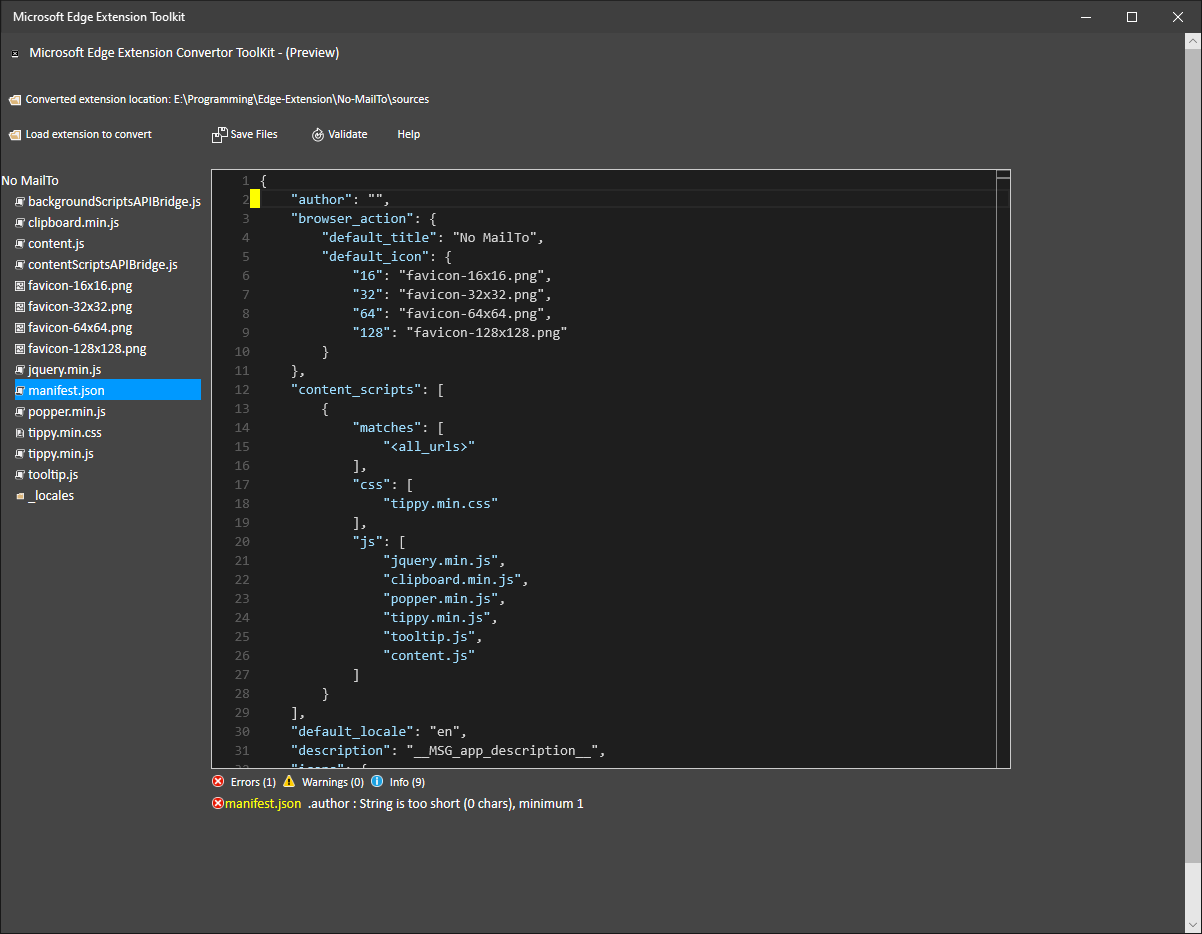
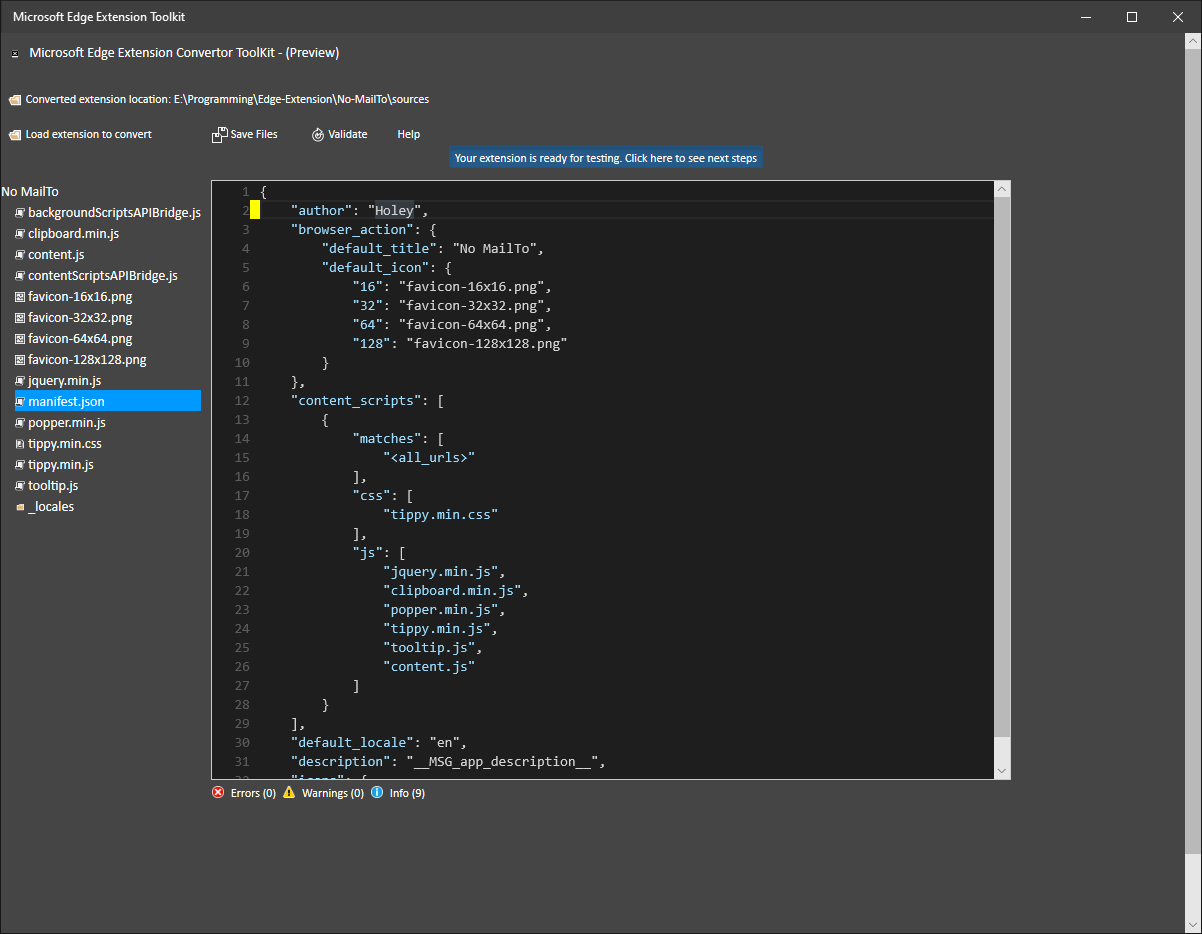
載入專案後,Toolkit 便會開始分析現有擴充元件內容是否符合 Edge 規則,並將不符合規則的檔案與原因條列在下方。例如在下圖中便是我忘記設定作者名稱而出現 Error。

在修改完後再次按下上方的 Validate 以再次驗證內容,當出現 Your extension is ready for testing. Click here to see next step 便可以關閉 Toolkit 並開始準備上架。

Upload Extension
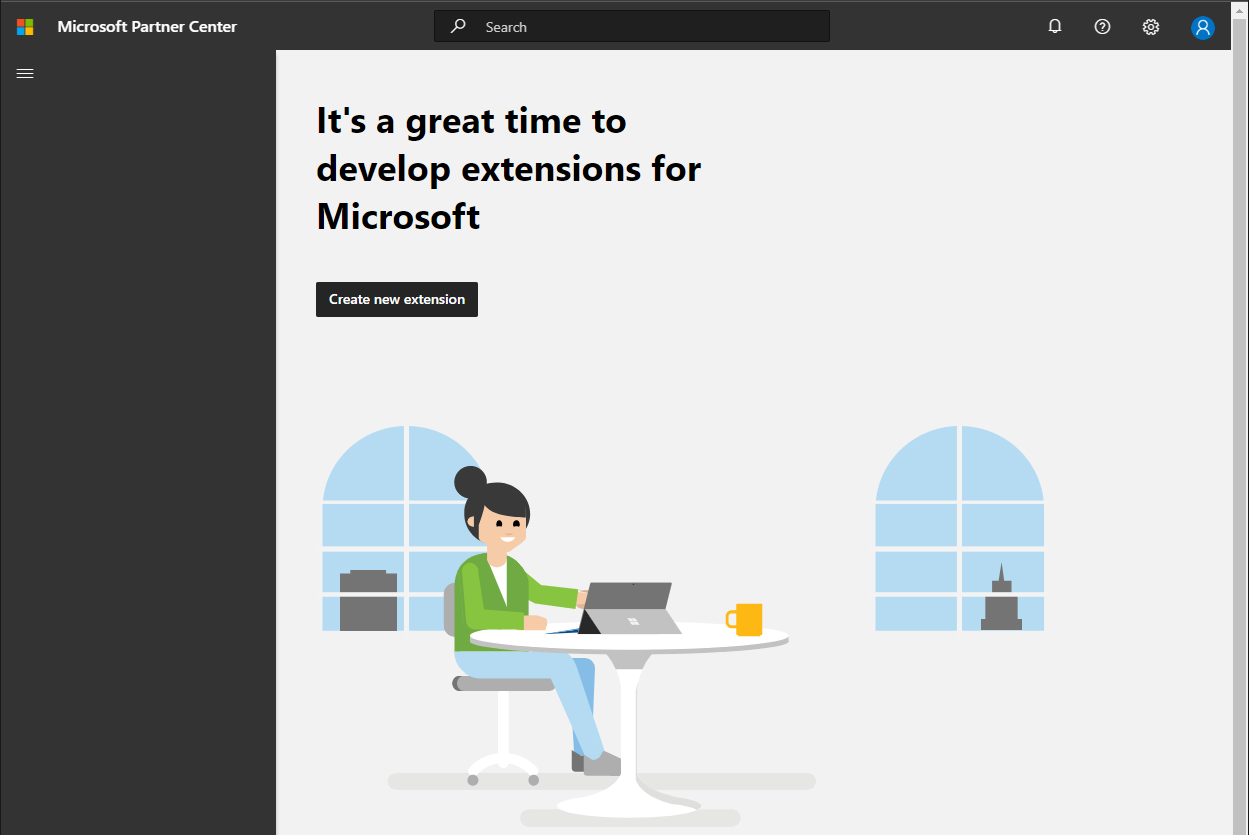
首先建立一個開發者帳戶,並將該填寫好的資訊填寫完畢,例如 Email、國家與聯絡地址等。填寫完畢後來到開發者首謝,按下 ‘Create new extension` 開始建立擴充元件。

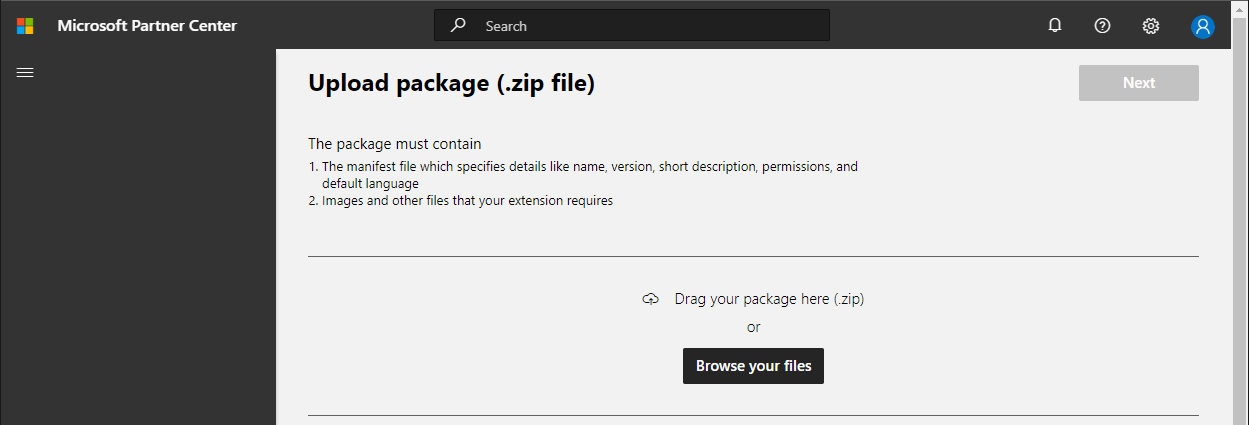
接著將剛剛修改完畢的擴充元件打包為 ZIP 壓縮檔並上傳。

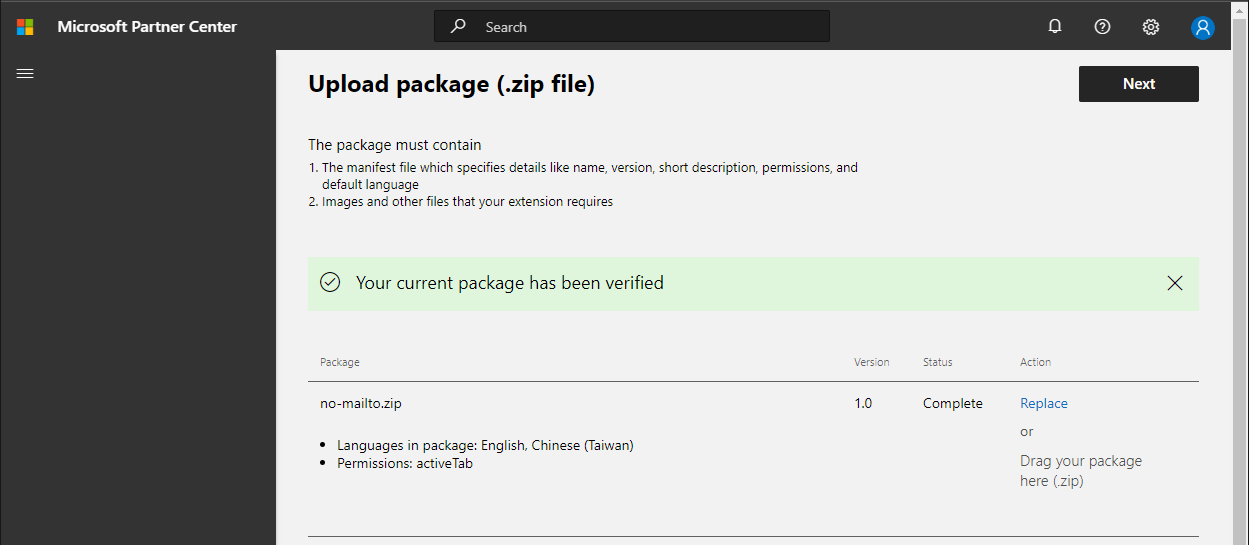
上傳完畢後 Microsoft 為驗證開發者上傳的擴充元件,若驗證成功則會出現錯誤訊息,並準備開始填寫擴充元件的詳細資訊。

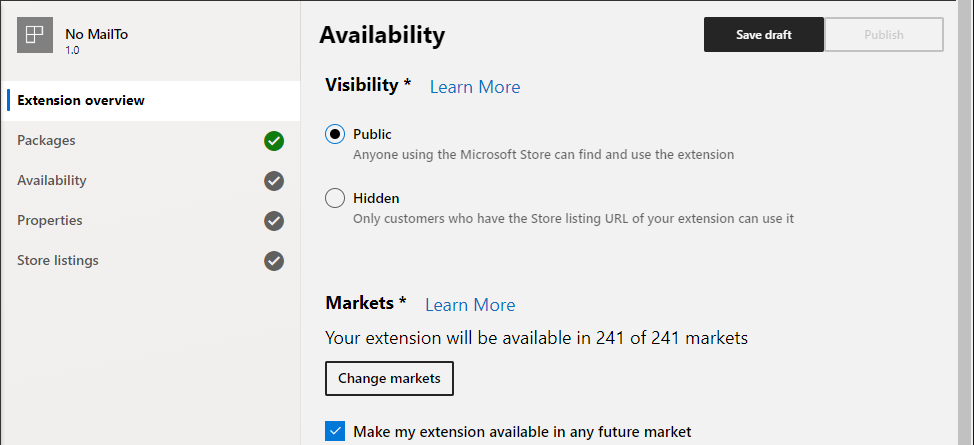
首先設定擴充元件的開放性(公開或隱藏)以及上架的市場。

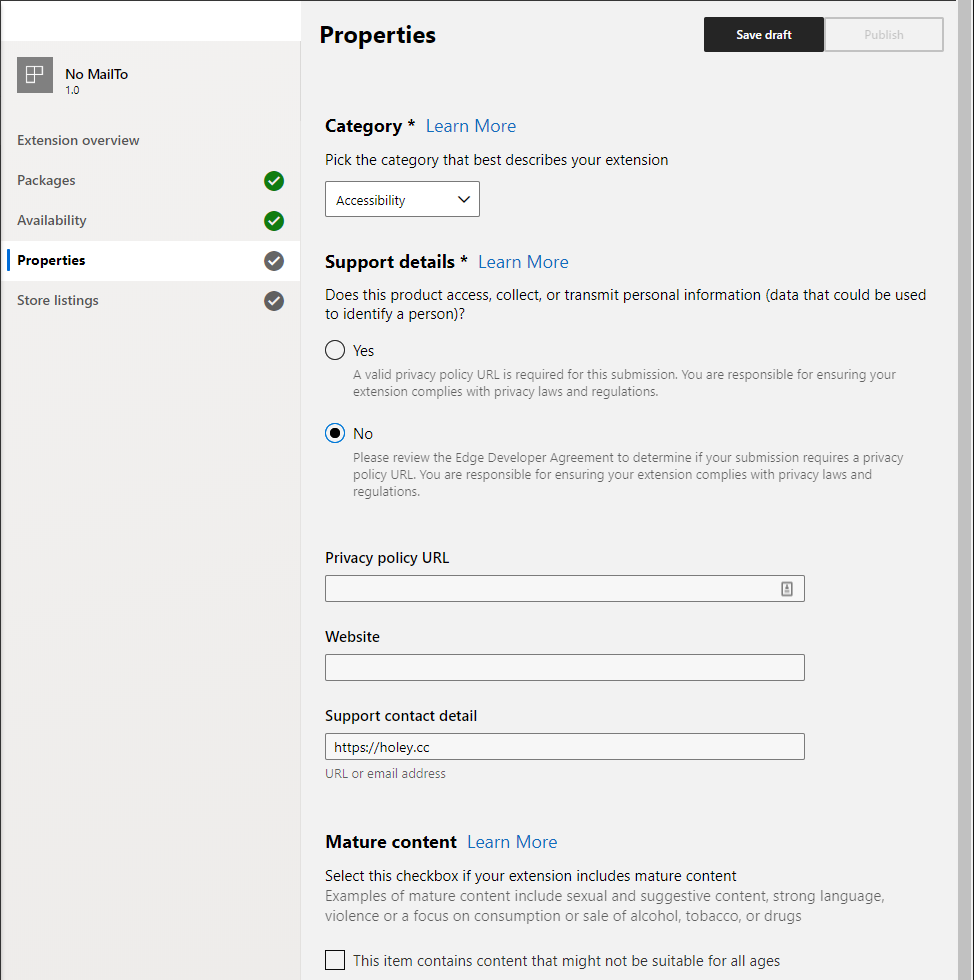
接著設定擴充元件的屬性,包含分類、隱私群以及是否包含成人內容等。

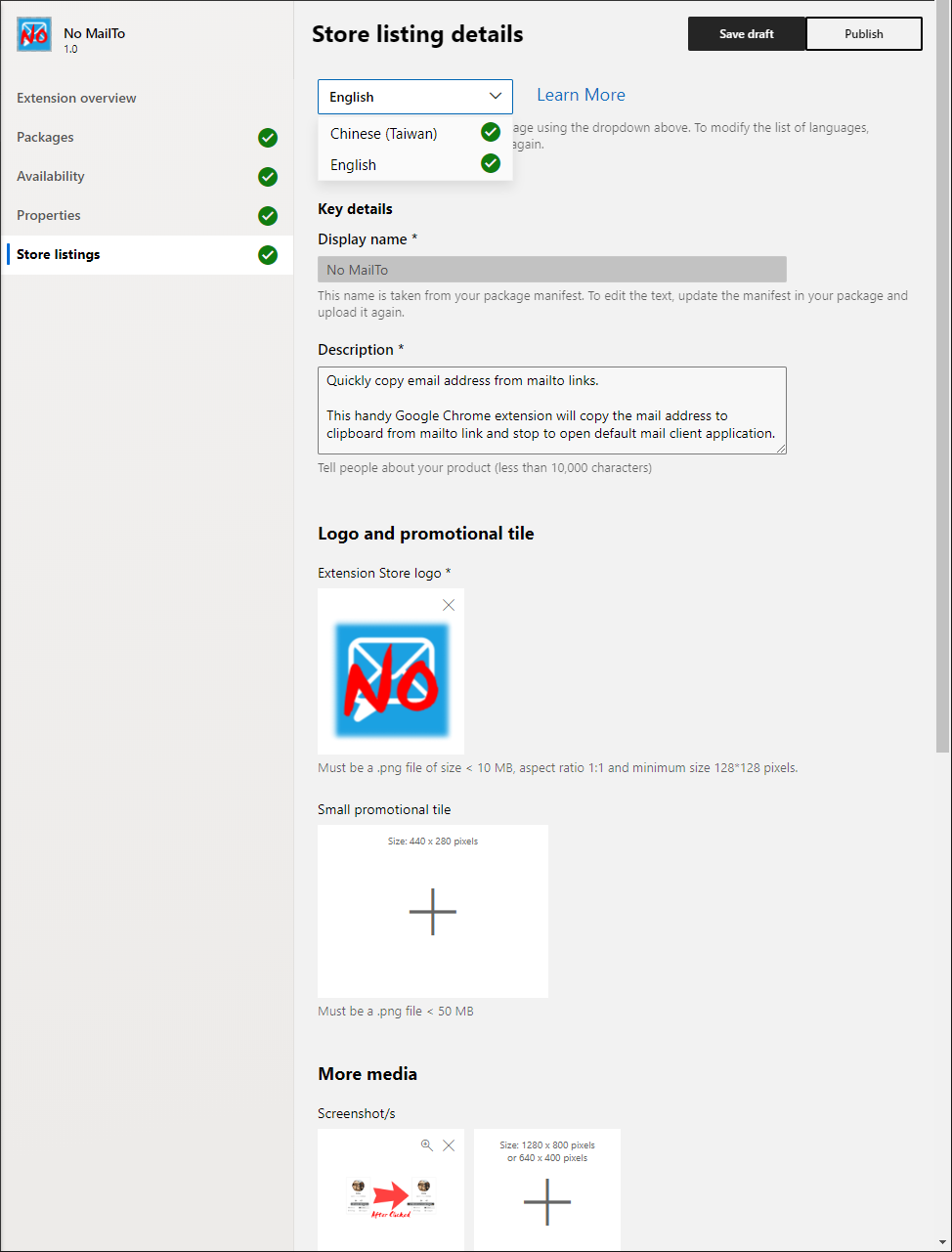
緊接著填寫擴充元件的詳細資訊,包含詳細說明(Description)、LOGO(Extension Store logo)以及螢幕擷圖(Screenshot/s)等。需要注意的是若擴充元件是多語系的,至少預設語系要記得填寫。例如文中的 No MailTo 我設定為英文(預設)與中文,我便填寫兩分 Listing Details。

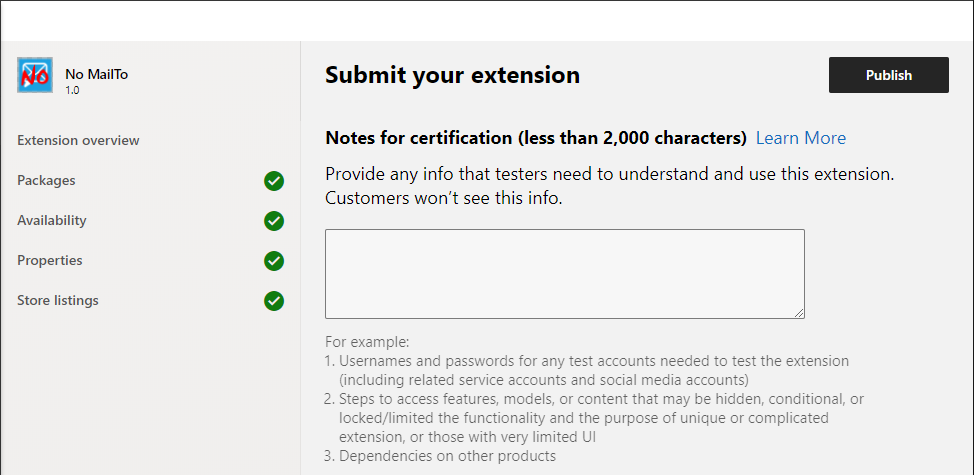
最後按下 Publish ,此處會要求你填寫一些提供給測試人員的資訊,包含使用擴充元件是否需要帳號、或是依賴組件之類,若不需要則可以直接送出。

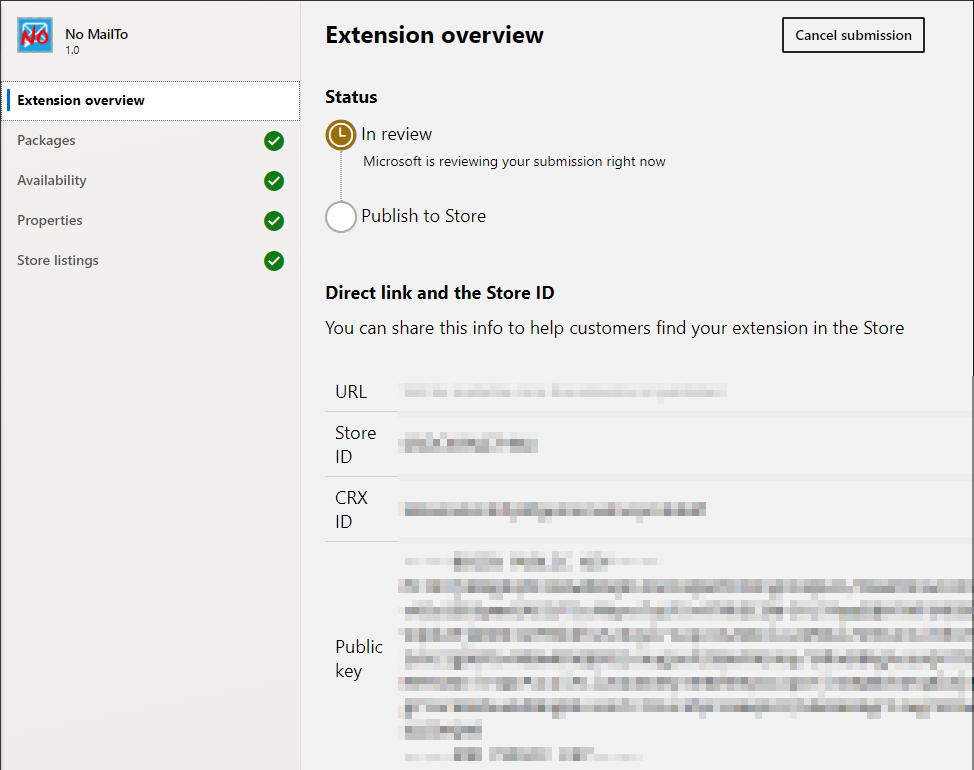
至此完成整個上傳擴充元件的步驟,最後只需要等待官方測試結果即可。

2020-07-02 Updated

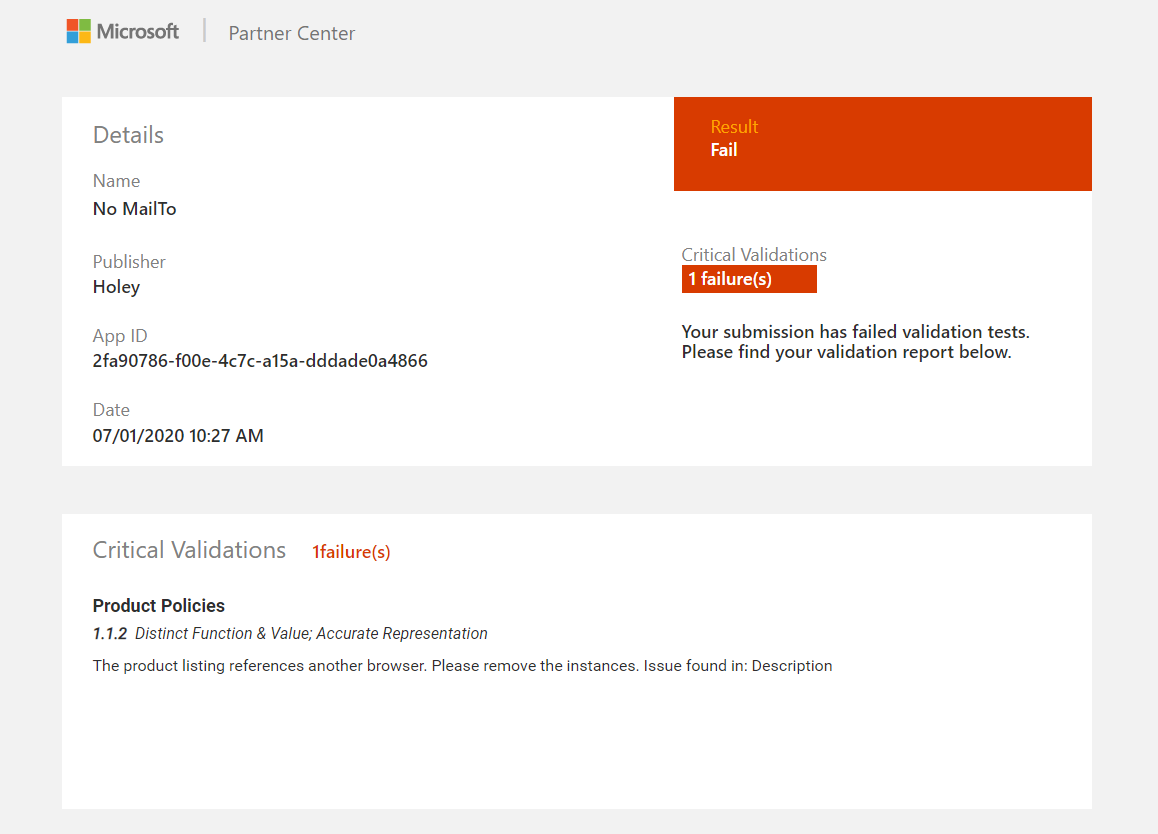
第一次提交 Edge 擴充元件就失敗,看了一下 Critical Validations:
Product Policies
1.1.2 Distinct Function & Value; Accurate Representation
The product listing references another browser. Please remove the instances. Issue found in: Description
嗯?產品參考到了其他瀏覽器?馬上回去檢查了一下 Description,結果發現…
Quickly copy email address from mailto links.
This handy Google Chrome extension will copy the mail address to clipboard from mailto link and stop to open default mail client application.
原來問題出在說明中出現了 Google Chrome,這就是把簡介直接搬過來還不檢查的下場,因此趕緊把 Google Chrome 改成 Microsoft Edge 再重新提交一次。

2020-07-03 Updated

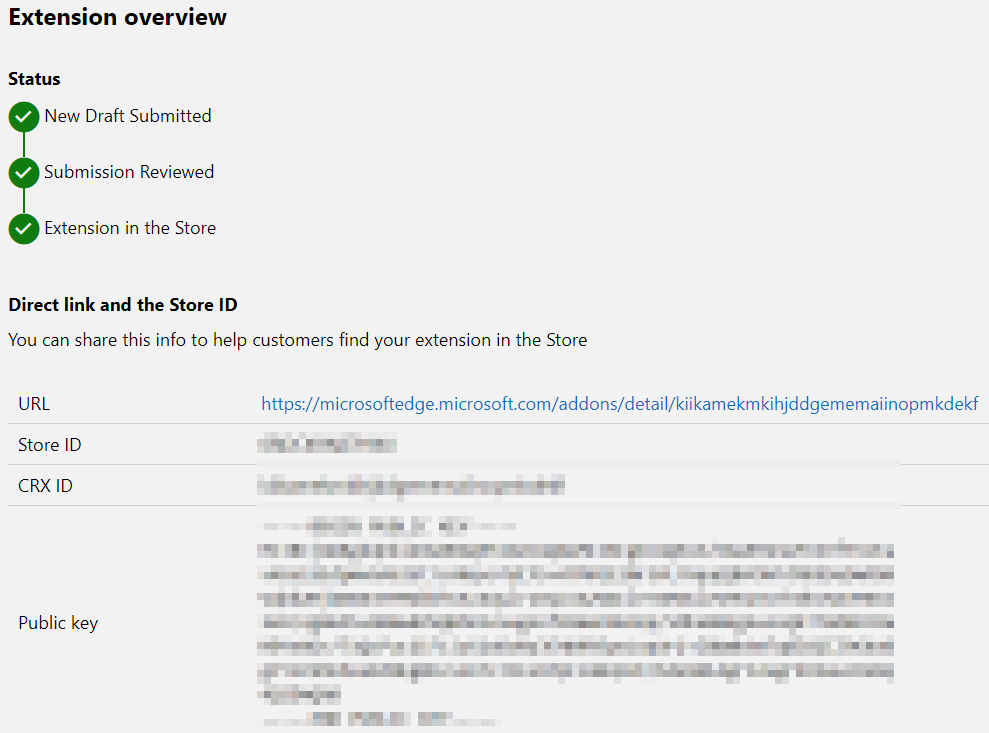
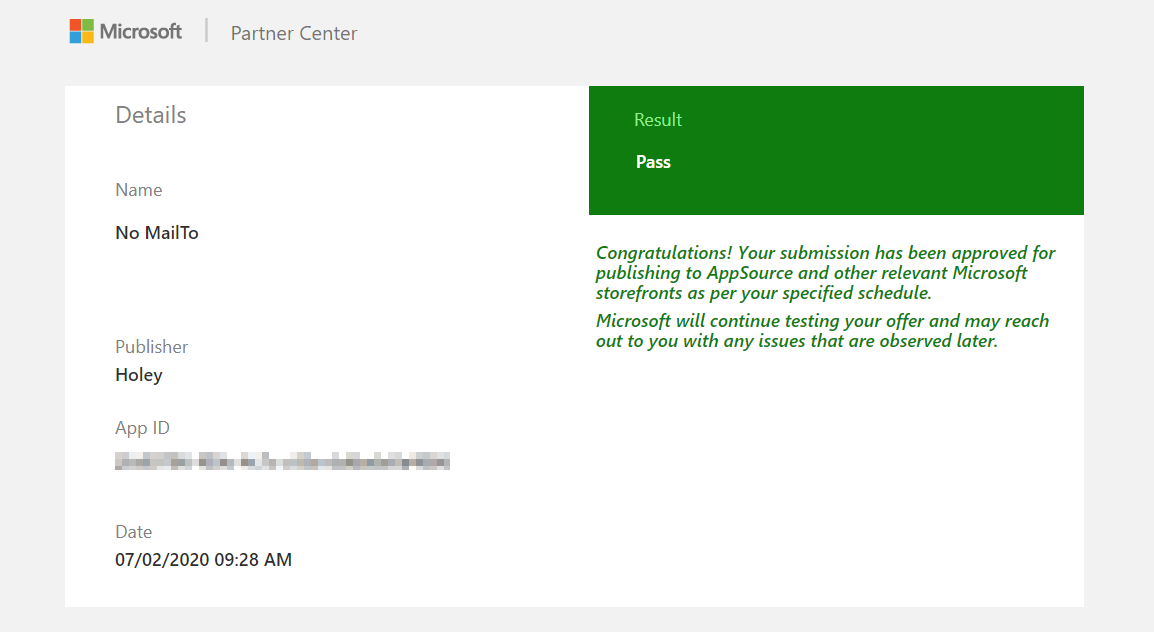
恭喜第一個 Edge Extension 審核通過。在收到通知信後並不會馬上上架,燒等一段時間後再檢查擴充元件的狀態是否為 In The Store。

若為 In The Store 則表示擴充元件已經在商店內了,可以進入並檢視詳細訊息。