MoKUAS - KUASxSECS Rebuild On ASP.NET Core
![]()
在 KUASxSECS 完成後,剛好 ASP.NET Core 2 也出了段時間,原本打算用 Core MVC 重寫這份專案便於之後重新安置在別台主機上,但意外看見 Razor Page,於是就決定拿這份專案來練功。
Holey ── KUASxSECS 從無到有
Demo
網站目前上線於 https://kuas.holey.cc。
網站目前已更新,並上線於 https://nkust.holey.cc。
Introduction
由於 .NET Core MVC 在網路上的資源遠比 Razor Page 來的多,加上 ASP.NET 與 ASP.NET Core 不盡相同,因此在學習上可能會稍微辛苦一點。但如果本身已經有 Model2 的觀念,或是了解、認識 MVVM 架構,那 Razor Page 對於你應該有一些熟悉感。
實作專案時,新版的套件管理模式是挺令我感到新奇且方便的。後端仍沿用熟悉的 Nuget,前端則是使用 Library Manager (LibMan),不同於以往 ASP.NET 都將套件透過 Nuget 管理導致存放位置雜亂,Library Manager 提供了自定義存放位置,使專案目錄更具結構。
值得一提的是,有一些前端套件在 Nuget 是搜尋不到的,但 LibMan 卻可以搜到,如此一來就不必再從網頁下把 css 跟 js 載下來自己塞了。

至於其他的觀念諸如生命週期、運作流程等,可以參考以下連結,這邊就不在多加贅述:
題外話一下,這份專案由零至今大概花了兩個禮拜左右的時間,其中一個禮拜是做細為的修改與介面優化,因此若寬鬆來講的話其實大概只花一個禮拜而已。而能大幅縮短開發時間的原因除了是因為對 MVC 有基礎認識所以實作較快外,也拜之前將大部分的內容或函式模組化,因此僅需套用與做小幅度的修改即可完成大多數的功能,這經驗也告訴我們認真一次可以偷懶十次呢。
Design
這一次的改寫也順便對網頁的內容做了些小幅度的優化或修改。在前端上,將原先使用的 Bootstrap 3.3.7 更新到了 Bootstrap 4.1.3 版本。由於 Grid 或一些 Components 在新版本上有做一些更動,因此基本上前端就是整個要拔掉重寫。
舉例來說,原先網頁有大量使用 Panel Component,但在 BS4 的版本上將所有類似的 Component 都指向 Card。另外,BS4 不再帶有 Glyphicons,所以就順手把所有 icon 換成了 Font Awesome 4.7.0。
另外就是在原先 KUASxSECS 中,部分網頁是透過 *.cshtml 與 *.Mobile.cshtml 去做行動端的頁面切換,而在 MoKUAS 中改成直接透過切換顯示區塊元素來完成真‧響應式網頁。當然這兩種做法各有好壞。前者是透過 ASP.NET MVC 的路由機制去切換顯示對應的頁面,可以針對需要的內容作載入,而後者則是將所有可能內容都載入,也因如此載入就會消耗掉較多的網路頻寬。
接著,在 KUASxSECS 時樣式僅提供 Default 與 Darkly 兩種,而且當初還是把 Darkly 重改一次,花了我不少時間。這次是直接套用 Bootswatch,讓使用者可以在 MoKUAS 上有更多的樣板選擇來套用。
在內容上,原先的專案是將評價排行、課程綱要與搜尋課程等功能提供任何使用者,不論登入或非登入,但在這次的專案上將所有評價相關的功能都限定給可登入的使用者,原因無他,這樣我比較好做。另外原先的標題列搜尋評價功能也移除,將其併入課程綱要與所有評價頁面中。
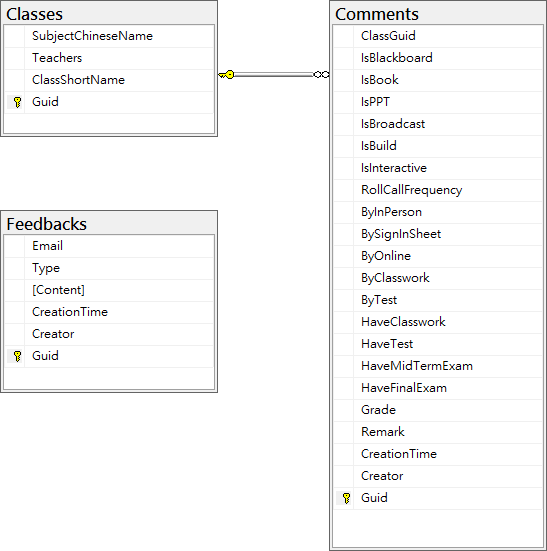
Database 的部分,設計的原因可以參考 KUASxSECS 從無到有/KUASxSECS Final,結構描述可見下圖或透過結構指令碼 MoKUAS.sql 自行建構資料庫。

3rd-party Packages
這邊條列在本專案中所使用到的套件:
- Nuget
- LibMan
Conclution
總結來說,MoKUAS 不少元素承襲 KUASxSECS,但也有不小幅度的更新與優化。原先 KUASxSECS 是以學生評論為主軸,其他功能只能算是附贈。而這次的 MoKUAS 則是將學生評論作為功能的一部份,與其他功能並列希望這樣的改變能迎合使用者的需求。